Are you using rel="next" and rel="prev" tags correctly on your paginated content? Learn the connection between site pagination and SEO.
Site pagination and SEO and optimal customer experience
Do you paginate results on your site search or faceted search results? For instance, if you have 150 videos do you stack them in 15 pages with 10 videos on each page? If you do, you are not alone, almost every site paginates results to make them easier to browse and select.
Once the pages are crawled and indexed they become points of entry for organic visitors. However, entering in the middle of a large site pagination and SEO series may not be an ideal user experience. Two better user experiences are to land on the first page of the series or specific content page that best matches the query.
One of the tricky aspects of site pagination and SEO is that some CMSes do it without exposing the pagination group as additional pages, meaning they do it automatically, and this leads to duplicate title tags, descriptions, and H1s because the normal page and markup workflow is different and somewhat invisible to the SEOs and site managers.
Let's look at two examples of site pagination and SEO
In the first, imagine you have a 3-page article. Googlebot will crawl and index all three pages. The publisher would prefer that visitors start at the first page and move through in order to appreciate the content, generate more pageviews, and view more ad inventory.

How to optimize well-structured paginated sections for search and user experience
Google recommends that you use rel="next" and rel="prev" in the HTML of each of the six pages. The first page has the rel="next" and the other five pages have rel="prev". Google uses this information to provide a searcher the first page of the article.
- In the
<head>section of the first page (http://www.example.com/article-part1.html), add a link tag pointing to the next page in the sequence, like this:<link rel="next" href="http://www.example.com/article-part2.html">
Because this is the first URL in the sequence, there’s no need to add markup forrel="prev". - On the second and third pages, add links pointing to the previous and next URLs in the sequence. For example, you could add the following to the second page of the sequence:
<link rel="prev" href="http://www.example.com/article-part1.html"> <link rel="next" href="http://www.example.com/article-part3.html">
- On the final page of the sequence (http://www.example.com/article-part4.html>), add a link pointing to the previous URL, like this:
<link rel="prev" href="http://www.example.com/article-part3.html">
Because this is the final URL in the sequence, there’s no need to add arel="next"link.
In the second example, imagine you are an ecommerce site that has 1,000,000 products in 10,000 categories each with 100 products. To make it easier for customers to browse you paginate the product groups into 10 pages each with 10 products on them. The Googlebot will likely crawl and index 1,010,000 pages for the site, 1,000,000 product pages and 10,000 category pages.
If the category pages are consciously built they would be optimized for the category and then there would be logic to the order of the products, for example, best sellers, best rated, or most profitable first. So the company wants users to browse from the first page in the group, not start in the middle. To some degree, the site pagination and SEO groups are competitive and dilutive to the product pages.
How to optimize less-structured or unstructured paginated sections for search and user experience
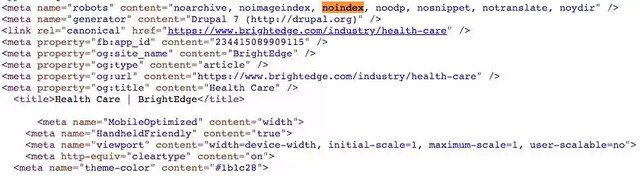
In this case, you would use rel="next" and rel="prev" in the HTML of the 10 pages in the site pagination and SEO group, which will indicate to Google that you would prefer that SERP results that match an interior page link to the first page of the group. If the index listing pages are dynamically built by the CMS, then they will have default and duplicative tags from the first page in the group. In this case, the first page is not necessarily better than the interior page that best matches the query, so making sure the product pages are in the sitemap and using a <noindex> tag on the pagination index pages may be best because it reduces the dilution and saves the crawl budget for the more important pages. This is what we have done on the BrightEdge site for the paginated videos where we use Drupal as our CMS.

Customers in Action
As part of their technical optimization, BrightEdge customer Sweetwater uses site pagination and SEO extensively on their 125,000-page site to display their products. Yes, the selection at Sweetwater is amazing. They implemented rel="prev" and rel="next" and it helped them increase site performance.
You can learn more about the success the SEO team at Sweetwater is generating by reading the newly published case study available in the BrightEdge Resources section.