Knowing how to optimize your site for mobile takes the right tools so you understand the experience your site is creating today, and how to make improvements for tomorrow. Both the BrightEdge platform and Google make it easy to track performance with a few simple reports. In this post, we’ll quickly go over what those are.
How BrightEdge helps with mobile optimization
BrightEdge takes mobile reporting beyond the webmaster and to the marketer with reporting that helps brands understand their SEO and content performance by device. BrightEdge’s mobile SEO reporting allows users to track and measure mobile device performance with things like:
- Measuring true rank by device in Universal Search (image, video, social).
- Visibility into local SEO performance by keywords and keyword groups across cities.
- Tracking and reporting on keyword trends and rankings across device type.
- Optimizing mobile campaign performance for ecommerce.
- Understanding the competitive SEO landscape and “share of voice” for a brand across mobile devices.
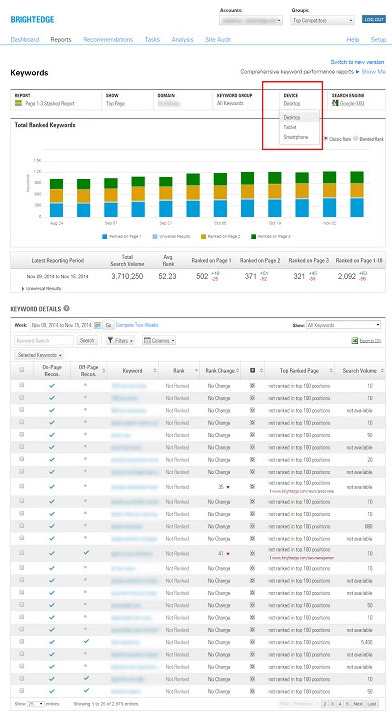
The following screenshot shows a BrightEdge report that gives data on rankings and keywords by device (you can set to tablet or smartphone) for a defined time period:

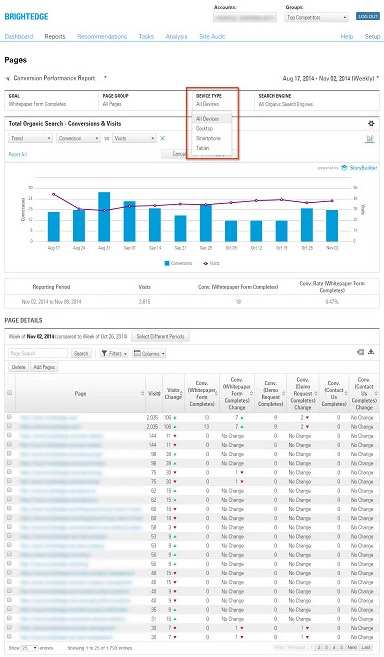
This next screenshot shows a BrightEdge report that offers data on visits and conversions by page and by device:

How Google Helps with Mobile Optimization
Google’s goal is to ensure websites are easy to use for those navigating on a mobile device, so many of its reporting features let webmasters know how they can improve the user experience. Here are a couple you can access right now …
1. PageSpeed Insights for Mobile
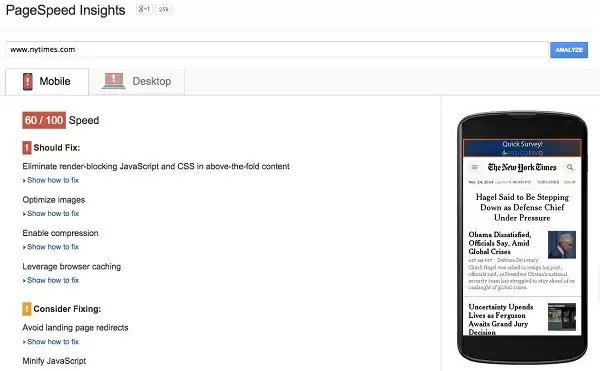
Google Developers created the PageSpeed Insights tool that allows site owners to input a URL and discover how to improve the speed of any given Web page. Remember, Google stated that above-the-fold content for mobile must render in one second or less, and gives tips on how to manage that, here. The following screenshot is an example of the PageSpeed Insights tool in action for the home page of NYTimes.com:

This year, Google added new functionality to the mobile suggestions of the PageSpeed tool with a section on user experience, which looks at criteria like tap targets, legible font sizes and more.
2. Mobile Usability in Google Webmaster Tools (GWT)
In October, Google announced a new section in GWT that points out to webmasters any issues that could be hindering the mobile experience for users. Similar to the PageSpeed Insights tool and its user experience reports, this feature looks at things like:
- Touch elements
- Viewport and content configuration
- Flash usage
You can navigate to the report in GWT by going to Search Traffic > Mobile Usability. Hopefully, you’ll see a message like the one that shows here, where no usability errors are detected:

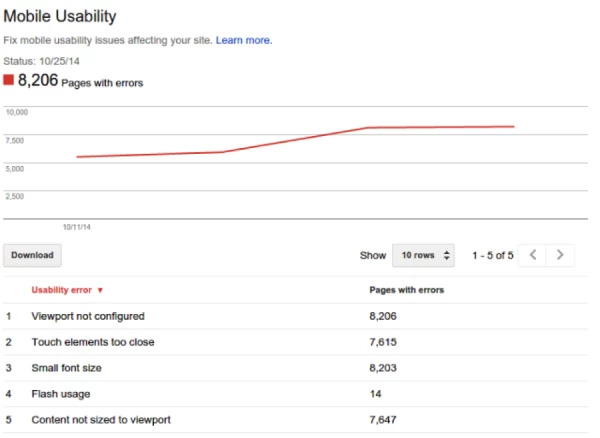
In its announcement, Google gives an example of what a report looks like for a site that needs to optimize its mobile experience, here:

So, there you have it: simple reports packed with a punch from both BrightEdge and Google that give you more than enough data to track how your site is doing from a mobile usability perspective, and to gain insight from an SEO, content and conversion standpoint by device. Now go forth, and be mobile!