Visual content has begun to dominate much of the internet. An estimated 79% of internet traffic by volume will be video by the end of 2018 and 84% of communications is expected to include rich media visuals of at least one type. Image SEO has risen to a prominent position in marketing. Even with regards to content comprised largely of text--posts that include images see 650% higher engagement rates than that which is text only which contributes toward a good bounce rate. Images clearly have the power to drive traffic and engagement to and through your site. They can boost your SEO and ability to be found on the search engines.
Not only do images help the overall SEO of your website, but they also can be optimized themselves. With customers demonstrating an increasing preference for visual content, people also look for images on the SERP. Understanding image SEO and how to make your images more prominent on image-centric searches can also drive more people to your website to engage with your brand. Google has recognized the value that image search and SEO has for site owners and has recently made adjustments to make tracking this SEO easier for brands. Here is what you need to know about the Google Images updates and how to optimize your images.
preference for visual content, people also look for images on the SERP. Understanding image SEO and how to make your images more prominent on image-centric searches can also drive more people to your website to engage with your brand. Google has recognized the value that image search and SEO has for site owners and has recently made adjustments to make tracking this SEO easier for brands. Here is what you need to know about the Google Images updates and how to optimize your images.
Google’s updates and image SEO
Google recently announced that they would be updating the referral URL to make it easier for brands to determine how much of their traffic originates from images searches. This new URL will be https://images.google.com. We live in an increasingly visual world. As already noted, customers respond well to visual content, including images and video. This preference is also likely to become stronger as customers begin to expect visual content coming from their preferred businesses. Brands can take advantage of this trend by learning how to optimize their use of images for SEO. As they implement these changes, they can track their progress through the new URL.
Image SEO
Use keywords in your image names and alt-text
One of the best steps you can take for image SEO is also the simplest: give your images clear, keyword rich names and alt text. It can be tempting to avoid renaming images and leaving them with the line of letters and numbers automatically generated when you upload the image, but this neglects a valuable opportunity to let the search engines and prospective users know what the image contains. Create names and alt-text that clearly describe what the image shows while also taking into account what users search for when looking for these types of images. You can use Data Cube on the BrightEdge platform, for example, to get more information about which search queries offer the greatest potential for attracting visitors. Many types of sites will also want to post multiple pictures of the same item, such as several angles of a particular item for sale. To maximize the visibility of each one, label each angle specifically, such as, “Acer computer open” or “Acer computer from the back.” This will ensure that the images can be easily told apart and that they each provide potential appeal for the user. Use the OpenGraph or OG tags to designate the primary image on the page. This will help control which image shows up when the link is shared socially.
Know the difference between file types
JPEG JPEG describes the majority of the images you see online. As the most common form of image file, it has nearly universal support, thus making it very user-friendly. JPEG images use lossy data compression, which helps to keep the file small--which helps your page load time--but also means that the quality of the image can sometimes suffer. GIF GIF images have gained popularity for their ability to support short animations in addition to simple art. These images allow only 256 colors, so they do not work well for photographs, but you can use them to create engaging moving images. The file size for this type of image also remains very small, so many companies like using this option for their logo to ensure that the image does not impact their page-load speed. PNG PNG is the newest of these types of images. This means that while support is common, it has not reached the near-universal levels of JPEG images. File sizes of this type can also be a bit bigger, but the file type does support a larger number of colors and makes it possible to store some text in the image to make it clear what the image contains. PNGs allow for clear backgrounds and resize much better than JPG and GIF. As you build your image library, think carefully about the type of image you want to use. You will want to carefully balance the need for quality, load speed, and the support for the image to ensure a positive user experience.
Watch image size and decorative images
The speed with which your site loads will have a dramatic impact on the level of engagement that people have with your site. An estimated 53% of mobile site visitors will click off a page that does not load within 3 seconds, meaning that large photo files can result in a number of lost visitors and leads. Knowing which type of image file will fit your needs best can help you here. For example, if your site has decorative buttons or background images, using GIFs--which have a smaller file size--can help. Since the images are in the background, and thus do not have the level of complexity of a photograph or other important, prominent image, the quality of a GIF image will work well. Above all, test your images. Look at your page load speeds and how people respond to the images. You need to find the right balance between engaging images and maximizing the user experience on your site.
Use image sitemaps
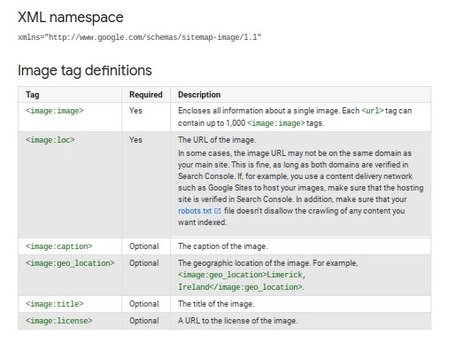
An image sitemap will give search engines more information about the images on your website, boosting your image SEO. They can also make it easier for Google to find and understand even the images that you loaded with JavaScript. To create an image sitemap you have two options. You can use your existing sitemap for the rest of your site and add more information about your images, or you can create an exclusive sitemap just for images.  For each URL on your site, you will need to add information about the images found on that page. Platforms, such as Wordpress, make it easy to do with a plugin that will automatically create an image sitemap for your site.
For each URL on your site, you will need to add information about the images found on that page. Platforms, such as Wordpress, make it easy to do with a plugin that will automatically create an image sitemap for your site.
Optimize thumbnails
The thumbnail is often the image that people first see on the search pages. Making this thumbnail as appealing as possible, therefore, can help generate traffic for the site. With the prominence of this image, you want to select one that communicates the value of the rest of the content on your page. You want to have a designated thumbnail for your page, instead of just letting the search engine automatically generate one. This gives you more control over how the image appears in searches. You want this file to be as small as possible to avoid disruption to your page load speed. Since the image will be so small, you do not have to focus on the level of quality quite as much as you might have with a larger image. You also want to pay close attention to the alt text. Since the image will likely be similar to the other images on the page, make sure that the alt-text makes it clear that the thumbnail remains a separate image and should be indexed in addition to the other images on the page and not instead of. Image SEO can provide a powerful form of optimization, particularly as the internet becomes an increasingly visual place. Understanding how to make the value of your search engines clear can drive higher engagement and traffic rates. Thanks to Google’s recent adjustments, it will now also be easier to track how much of your traffic originates with images, allowing you to see your progress clearly moving forward.