This is part 3 of a series on semantic search by Michael Kirchhoff. You can read part 1 on Semantics and part 2 on Content Silos.
An estimated 50% of sales are lost because people on web sites cannot find what they were looking for. Your UX strategy, site navigation, and how easy it is to find the right information is critical to the performance, reputation, and success of your domain. To create an effective content silo, a website taxonomy is extremely valuable. A taxonomy is a system of classification that helps to organize the ideas and material on your site so that it is easier to understand the subjects and topics covered on your domain. With a taxonomy, live visitors and spiders from search engines are able to find what they seek and therefore appreciate your level of expertise faster and more accurately.  Taxonomies provide good mechanisms for search engines and users to understand the significance of a particular topic and piece of content for your website. Pages at the top of the taxonomy tend to be broader variations of a topic, while diving further into each taxonomy provides refinement. From an SEO standpoint, because the top of the taxonomy funnel is architected closer to the domain, those pages have a higher authority and SEO value for head-terms. On the other hand, subtopics in a taxonomy may have less authority for the head-term but higher relevance for a long-tail target. Both are equally essential for building your SEO and website architecture. The relationship of the taxonomy is tied to the website’s silo structuring and crawl path. When done correctly, it will help both the human audience and search engine spiders understand the relationships within the taxonomy hierarchy and themes for the site.
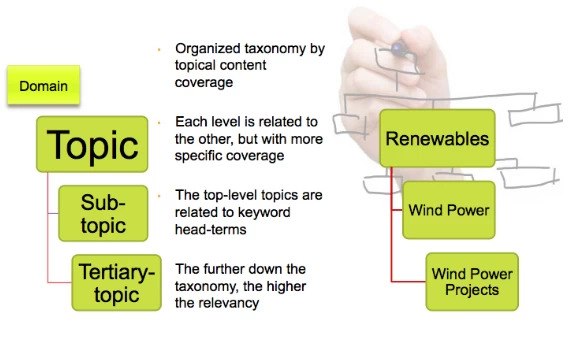
Taxonomies provide good mechanisms for search engines and users to understand the significance of a particular topic and piece of content for your website. Pages at the top of the taxonomy tend to be broader variations of a topic, while diving further into each taxonomy provides refinement. From an SEO standpoint, because the top of the taxonomy funnel is architected closer to the domain, those pages have a higher authority and SEO value for head-terms. On the other hand, subtopics in a taxonomy may have less authority for the head-term but higher relevance for a long-tail target. Both are equally essential for building your SEO and website architecture. The relationship of the taxonomy is tied to the website’s silo structuring and crawl path. When done correctly, it will help both the human audience and search engine spiders understand the relationships within the taxonomy hierarchy and themes for the site.
The types of taxonomy hierarchies
There are four main types of hierarchies that you can use within your content.
- You can organize your content based upon categories of related topics in a hierarchical taxonomy.
- You can also organize your content in a flat taxonomy, where everything is on one level and there is no depth to the categories. Unless your website is very small, this is generally unfriendly for users and does not provide high value for SEO.
- You can create a system that includes both a hierarchy while also using associations between different categories to move people from one area to another in a network taxonomy. These associations are often found when websites make recommendations based upon closely related content or popular or new articles on the taxonomy’s subject.
- Finally, you can have a facet taxonomy where you organize your content depending upon how it is used or described. In this system, certain pages can be used in more than one category. For example, a clothing ecommerce site that sells red sweaters for women might have the page appear both under women’s sweaters and under red clothing. With this system, brands have to be particularly careful not to produce duplicate pages within their domain and to ensure a clear and crawlable URL path for both users and search engines to discover the faceted content. Canonicals are also an important part of faceted taxonomies and search.
As there are many technical aspects to a faceted taxonomy, we will examine non-faceted taxonomy content silos in this article. Understanding how to build and manage a taxonomy system for your UX strategy can help you improve the experience you create for your users and therefore your site success.
How do taxonomies align with content and SEO?
The primary benefit of creating a taxonomy is the ability to classify content or products based upon the categories to which they belong. This expands your ability to aggregate and display that content exponentially across your website. When done correctly, a taxonomy also aligns with keywords that reflect search behavior to help readers discover your content and products. Therefore, a taxonomy helps you organize, maintain, display, personalize, and ensure content discovery around your audience's buyer's journey. Taxonomy classification of your content is an important step in creating intelligent content.  The organization of the content within each of the silo structures helps to improve the rankings of each page. The display of the content assets on the page are all directly related to the taxonomy topic, which helps provide context to the material. These on-page keywords assist with the ranking ability for the page. In a Google Hangout, John Mueller pointed out that the user experience improves because users have landed on a page that is full of content based on a particular topic or taxonomy level. Since they have a better experience, their engagement and CTR improves. In my experience I have noticed an increase in CTR of over 21% by displaying semantically-related content types within a taxonomy page. Google and the other major search engines want to see websites that visitors appreciate and that provide them with value. The importance of the site can therefore be judged based on how people engage with it, such as the bounce rate and the number of people linking back to your material. Improving the silo structuring of your site, including the taxonomy, will boost your reputation and therefore improve your rankings. The search engines also appreciate the UX strategy and taxonomy structure because it makes it easier for them to understand the depth of your knowledge on a particular topic. They can see the links between the different pages you have on the site and thus understand how well you cover various topics. Demonstrating to Google that you offer value and depth will boost your domain authority and therefore your SERP position even further.
The organization of the content within each of the silo structures helps to improve the rankings of each page. The display of the content assets on the page are all directly related to the taxonomy topic, which helps provide context to the material. These on-page keywords assist with the ranking ability for the page. In a Google Hangout, John Mueller pointed out that the user experience improves because users have landed on a page that is full of content based on a particular topic or taxonomy level. Since they have a better experience, their engagement and CTR improves. In my experience I have noticed an increase in CTR of over 21% by displaying semantically-related content types within a taxonomy page. Google and the other major search engines want to see websites that visitors appreciate and that provide them with value. The importance of the site can therefore be judged based on how people engage with it, such as the bounce rate and the number of people linking back to your material. Improving the silo structuring of your site, including the taxonomy, will boost your reputation and therefore improve your rankings. The search engines also appreciate the UX strategy and taxonomy structure because it makes it easier for them to understand the depth of your knowledge on a particular topic. They can see the links between the different pages you have on the site and thus understand how well you cover various topics. Demonstrating to Google that you offer value and depth will boost your domain authority and therefore your SERP position even further.
How do you create a UX strategy and taxonomy?
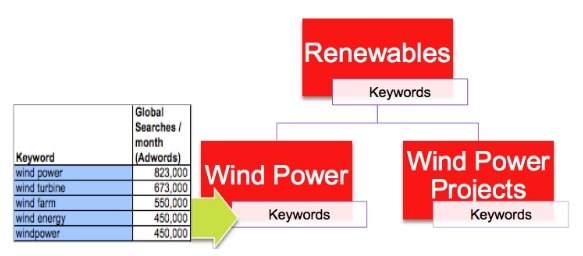
As you begin to formulate your taxonomy, there are a few guidelines you should keep in mind. Begin your UX strategy by looking at your content or product subjects. If you don’t have good depth of coverage on a given topic, then it’s best to select a different topic for the taxonomy. For example if your website covers “Renewable Energy” news, a good top-level taxonomy may contain “Solar,” “Wind,” “Geothermal,” “Bio,” “Hydro,” and “Storage.” However if your content and products only contain a few assets for “Storage,” avoid that taxonomy topic until a routine cadence of content can be created for the taxonomy topic. An example of a good top-level taxonomy structure can be found at Renewable Energy World.
In most situations, it is better to create a site structure that is long and shallow, rather than short and deep. This means that you will have more broad topics at the top of the chain and only take the layers down a few levels instead of having only a few top subjects and having numerous layers beneath them. This structure tends to work better because it reduces the number of clicks needed to find certain information, making it easier for people to use and understand.
Try to keep the depth to around 3 levels, a top level, secondary level, and a tertiary level. Secondly, as you create your categories make sure that you use clear names that will be easily identifiable by your users. You want those landing on your site to know instantly the type of information contained within each category.
Keep the taxonomy names relevant to your content and products. Otherwise, you run the risk of high bounce rates. Finally, although you will be organizing your material in easily-understandable structures, there is always the possibility that some people are going to go looking for particular items in the wrong place. For this reason, if you can have an alternate search function, this can be helpful. Many businesses use search bars. Additionally, sites often find success when their UX strategy includes arranging their content in alternate structures, such as by alphabetical order, so that people can find their topic even if they looked in the wrong area.
How do I classify content to fit within the taxonomy?
When you first start working with a taxonomy and UX strategy, it can be a challenge to know where you should classify your content and the name of the structures you can use. Here are a few methods you can use to get started.
- Examine the content and products on your website and try to organize them into no more than 10 top-level themes, which will become the top-level taxonomy.

- Look at user behavior on your site. Examine the keywords users type most commonly on search engines through tools like the BrightEdge Data Cube. You can also look at how people move around your site to gain a better idea of how people classify your information and what your top topics should be. Don’t forget to examine internal search logs to find the topics your audience looks for while on your website.
- Examine your website analytics to see what content or products are most often reviewed.
- You can also look at competitor sites to see how they organize their material. Look at the classification systems of the top-performing sites in your industry to uncover insight about what works.
- Perform card-sorting tests. You can ask users to create terms and sort cards with various types of content and parts of your domain. This will also give you insight into how other people view your site and how users would intuitively move around.
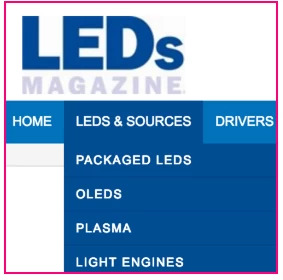
- As you create the top level of your taxonomy, consider what would fall beneath it as a secondary and tertiary taxonomy topic. For example, if “LEDs & Sources” is a top-level taxonomy topic, the secondary taxonomy could be “OLEDs lighting.” In this example, the website LEDs Magazine has four secondary taxonomy topics- “Packaged LEDs,” “OLEDS,” “Plasma,” and “Light Engines.”
Once you have created your taxonomy system, you will want to make sure that any future content fits easily into this UX strategy and the pre-defined criteria. Focus on creating content that is designed for a particular customer persona at a particular point their buyer’s journey. You can then look at the subjects in your categories and have a good idea about where the material should fit. A taxonomy markup can also be a helpful way to make your silo structuring clear to the search engines. Schema.org is a popular markup option because it was created to be understood by the major search engines, including Google, Bing, Yahoo, and Yandex. The markup will label the different parts of your pages and help to classify the different types of content so that the taxonomy system is easy to understand. Using a site taxonomy is a valuable tool to boost your UX strategy and help your site and your business grow. By enhancing the user experience and helping to keep your content organized, you are able to build a strong site that will perform better and help you reap the rewards of an online presence.